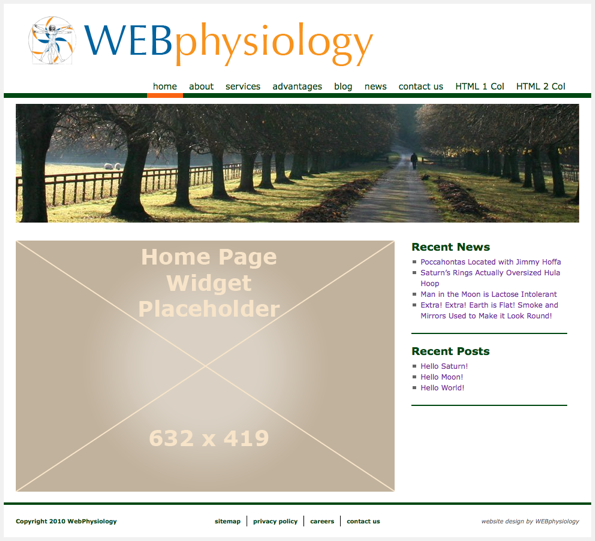
In this post I want to cover how one can add widget areas to a page. The example I’m going to use is something I had done on a TwentyTen child theme to make the home page consist of two widget areas. The left widget area is meant for a static sized image, though it can be any widget. The right widget area is meant to be more of a standard widget sidebar area.
Starting off you will want to register the two “sidebar” widget areas in the function.php file of your theme. Something to note, the terminology of “sidebar” with respect to widget areas is really a throwback in that this was the original use of widget areas. But, like most things, it quickly was utilized to create widget areas in most any position within a page. The following code registers the widget areas:
[php]function my_child_theme_widgets() {
// Define the Home page widget areas
register_sidebar( array(
‘name’ => __( ‘Home Widget Area – Left’ ),
‘id’ => ‘home-widget-area-left’,
‘description’ => __( ‘The home page left widget area’ ),
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘<h2 class="widget-title">’,
‘after_title’ => ‘</h2>’,
) );
register_sidebar( array(
‘name’ => __( ‘Home Widget Area – Right’ ),
‘id’ => ‘home-widget-area-right’,
‘description’ => __( ‘The home page right widget area’ ),
‘before_widget’ => ‘<li id="%1$s" class="widget-container %2$s">’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class="widget-title">’,
‘after_title’ => ‘</h2>’,
) );
}
// Execute the widget registration function
add_action( ‘widgets_init’, ‘my_child_theme_widgets’ );[/php]
More details about the register_sidebar method can be found in the WordPress Documentation.
Next we need to ensure that the get_sidebar method is included in the page.php or template file being used for the home page. In the case of my Child Theme, the page.php file is as follows:
[php]<?php>get_header(); ?>
<div id="container" class="one-column">
<div id="content" role="main">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( ‘before’ => ‘
<div class="page-link">’ . __( ‘Pages:’ ), ‘after’ => ‘</div>
‘ ) ); ?>
<?php edit_post_link( __( ‘Edit’ ), ‘<span class="edit-link">’, ‘</span>’ ); ?>
</div>
<!– .entry-content –>
</div>
<!– #post-## –>
<?php comments_template( ”, true ); ?>
<?php endwhile; ?>
</div>
<!– #content –>
</div>
<!– #container –>
<?php get_sidebar( ‘home’ ); ?>
<?php get_footer(); ?>[/php]
You’ll notice that the call to get_sidebar is at the bottom of the page. If no parameter is specified then the standard sidebar.php file is included as a result of this call. If a name is specified, then the sidebar-name.php file will be called. For example, my call to get_sidebar(‘home’); will result in the sidebar-home.php file being included. More details on the get_sidebar method can be found in the WordPress Documentation.
We now need to define the sidebar-home.php code so the output formats the widget properly, even if no widget is assigned to the widget area defined in the function.php file. In this case, we are creating two side-by-side widget areas specifically for the home page. The following is the code from the sidebar-home.php file:
[php]if (is_front_page())
{
?>
<div id="home-page-widget-left" class="widget-area" role="complementary">
<ul class="xoxo">
<?php dynamic_sidebar( ‘home-widget-area-left’ ) ?>
</ul>
</div>
<!– #home-page-widget .widget-area –>
<div id="home-page-widget-right" class="widget-area" role="complementary">
<ul class="xoxo">
<?php dynamic_sidebar( ‘home-widget-area-right’ ) ?>
</ul>
</div>
<!– #home-page-widget .widget-area –>
<?php } ?>[/php]
For more details on the dynamic_sidebar method refer to the WordPress Documentation.
The final parts to get all of this working is to create a static page for use as your home page. I created one called “Home”. No contents would be entered. Another static page titled “Blog” also was created with no contents.
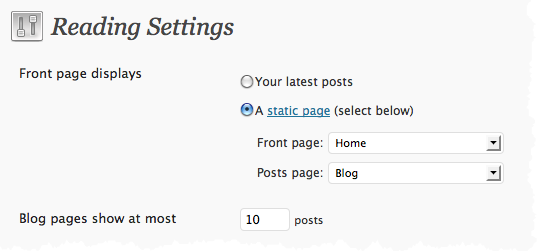
Now, within the Admin area of WordPress, go to Settings/Reading and specify the “Front page displays” settings by selecting the “A static page” radio button and then selecting the “Home” page as the “Front Page” and the “Blog” page as the “Posts Page”. Don’t forget to save these settings.”
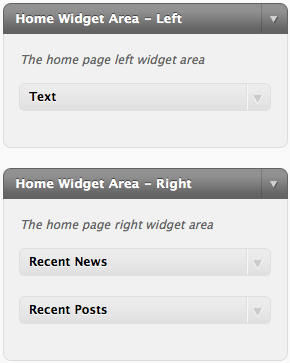
Finally, actually assign widgets to these areas from the “Appearance / Widgets” WordPress Admin screen. In the case of the sample No-Nonsense TwentyTen child theme, I used a text widget containing html code to define the left widget area and then the “Recent Posts” widget and a custom “Recent News” widget for the right widget area.
That’s all there is to it! Go forth and widgetize your pages!
You also may find this WordPress Documentation on customizing your sidebars of interest.