What do you do when you have found a theme that you like but you want to make some adjustments? Or perhaps you like a theme’s bones but not so much the styling and want to change it. Enter the Child Theme.
When I first started using WordPress I wasn’t familiar with Child Themes and I would go to great pains to document what I was changing so that, should the theme get updated, I could go back in and re-apply my changes. Well, don’t even go down that path as there is a much, much better way to deal with customizing a theme that will allow you to still update the base theme should an update come along.
Child Theme Creation Steps
It is really quite easy to create a child theme. In this discussion I will be creating a child theme based upon the “TwentyTen” theme that was released along with WordPress 3.0. TwentyTen has some great functionality but I wanted to change some of the styling and create a custom home page. The process for creating a child theme has these major steps:
- Create a new theme folder in the theme directory; wp-content/themes
- Copy the style.css file from the Parent Theme to the new “Child Theme” folder and update the header to “turn it into” a Child Theme
- Make any styling changes to the copy of style.css
- Copy any other files that you want to adjust from the Parent Theme (e.g., header.php, page.php) and make your updates
- Create an empty function.php file and add new functions or remove Parent Theme actions or filters as necessary
- Create any new templates that you need that were not in the original Parent Theme
Customize the style.css to Create the Child Theme
To start the Child Theme development process create your new theme folder within the wp-content/themes directory. I’ve named my theme folder “no-nonsense” in keeping with what I’m naming my new theme. I then copied the style.css file from the parent and opened it up for editing. The TwentyTen theme’s style.css header looks as follows:
/*
Theme Name: Twenty Ten
Theme URI: http://wordpress.org/
Description: The 2010 theme for WordPress is stylish, customizable, simple, and
readable -- make it yours with a custom menu, header image, and background.
Twenty Ten supports six widgetized areas (two in the sidebar, four in the footer)
and featured images (thumbnails for gallery posts and custom header images for
posts and pages). It includes stylesheets for print and the admin Visual Editor,
special styles for posts in the "Asides" and "Gallery" categories, and has an
optional one-column page template that removes the sidebar.
Author: the WordPress team
Version: 1.1
Tags: black, blue, white, two-columns, fixed-width, custom-header,
custom-background, threaded-comments, sticky-post, translation-ready,
microformats, rtl-language-support, editor-style
*/
It’s pretty easy to convert this to a Child Theme. The first step is to change the “Theme Name” to the name you’ve chosen for your theme. In my case I’ve settled on “No Nonsense”.
Next, change the Theme URI, Description and Author to those appropriate for your new theme.
Now comes the magical part. Add the following line:
Template: twentyten
This both flags this theme as a Child Theme and also defines what theme is the Parent Theme. The Parent Theme name should align with the name of the Parent Theme’s directory. In this case, twentyten.
The header of your new child theme should now look something like the following:
/*
Theme Name: No Nonsense
Theme URI: https://webphysiology.com/website-development/customizing-wo…heme-right-way/
Description: Extension of the TwentyTen WordPress default theme to provide a
somewhat cleaner look and customized home page.
Author: Jeff Lambert
Template: twentyten
Version: 1.0
Tags: black, blue, white, two-columns, fixed-width, custom-header,
custom-background, threaded-comments, sticky-post, translation-ready,
microformats, rtl-language-support, editor-style
*/WordPress Child Theme Hierarchy
Something very important to understand about Child Themes, and WordPress in general, is the way in which the various files are evaluated. In it’s simplest form a Child Theme can consist of just the updated style.css file. Starting out the style.css file is a copy of the Parent Theme with the header updated to define the new theme and the fact that it is a child of another theme. Moving forward the Child Theme’s style.css file will be used and the Parent Theme’s style.css file will be ignored. Any updates the publisher makes to the parent style.css will not affect your copy of the file. The fact that your style.css file isn’t updated moving forward is a good thing as you wouldn’t want your theme’s styling changes to be compromised if the parent style.css file were updated.
The next thing to understand is that if you copy any other file from the Parent Theme into your Child Theme, with one exception noted later, your copy wins. That is, like the style.css file, if you have a page.php file in your Child Theme folder, it will be used instead of the Parent Theme’s page.php file. Again, if the Parent Theme is updated, and changes are made to its page.php file, you won’t receive those changes. If something is updated that you want, you’ll manually have to update your copy of the file or delete your copy and revert back to the parent’s copy.
For an better understanding of the WordPress Template Hierarchy, check out this WordPress Template Hierarchy diagram.
Function.php
Another powerful file to be aware of is function.php. When you step into this file you will need to up your technical skills a bit. While you don’t have to be a heavy weight PHP developer, it helps to be able to read the code enough to be able to alter it as necessary to suit your needs.
Function.php is the one Parent Theme file that remains active should you also have a function.php file in your Child theme. What’s important to know is that, starting out, the function.php file within your Child Theme should be a completely empty file, and not a copy of the Parent Theme’s file.
The fact that the Parent Theme function.php file remains active is beneficial as future updates will be available to your Child Theme. The reason this is beneficial is because updates to this file will likely be to fix a defect or to keep it up-to-date with the most current version of WordPress. If there is some action or filter in the Parent Theme that you don’t want active in your Child Theme you can simply write some code in your Child Theme’s function.php file to remove these actions/filters. The primary purpose for having a function.php file in your Child Theme is to allow you to add your own functions. Look for our future function.php post that will cover how to remove a Parent Theme action/filter, including some debugging of this process.
Final Spit & Polish
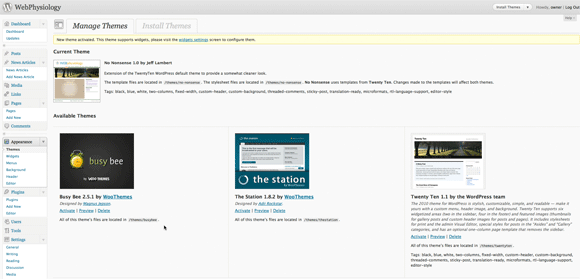
Now, to add the polishing touch to your Child Theme, take a screenshot of your new theme’s home screen and size it down to a width of 240 pixels. Name it screenshot.png and place it into your theme’s folder. This image will be displayed in the “Appearance Themes” admin page along with your Child Theme. You should now be ready to take on the world, one site at a time.
Additional Sources of Information
Another good source of Child Theme information is that available within the WordPress Codex itself: WordPress Child Themes. Information on WordPress Theme Development in general is available in the WordPress Theme Development documentation. Information on available functions you might want to use within the Template files or the function.php file can be found in the WordPress Function Reference documentation.
Oh, and if you want to see my No Nonsense TwentyTen Child Theme, you can check it out here: http://NoNonsense.blogwip.com.
And check out the next post in this series “Child Themes and the function.php File“.